Gyönyörű mobil verzió e-kereskedelemhez Zen Cart reszponzív sablonokkal
Emlékszel, milyen gyakran látott olyan webhelyeket, amelyek ferdének és töröttnek tűntek mobilon? Valószínűleg nem. Manapság gyakrabban gondolják az internetezést a telefon segítségével. Mire van szüksége webhelyének, hogy felhasználóbaráttá váljon potenciális ügyfele számára? Ebben a cikkben a zen cart reszponzív sablonokról fogunk beszélni.
Reszponzív lehetőség az online áruházban: Használati okok
Ez a weblapok felülete, amely automatikusan alkalmazkodik a böngészők és eszközök különböző képernyőméreteihez: táblagépekhez, személyi számítógépekhez és okostelefonokhoz. Az oldal felülete megőrzi az esztétikus vizuális és funkcionális kényelmet. Ezzel a módszerrel vonzóvá teheti a webhelyet minden internetfelhasználó számára, aki bármilyen eszközről használja webes erőforrását.
Az adaptív nézet jelentősége megnőtt a webhelyeket mobil eszközökön keresztül látogató felhasználók számának növekedésével. A kütyük segítségével az emberek bármikor és bárhol vásárolhatnak, megnézhetik a szórakoztató szolgáltatásokat, gyorsan kaphatnak sürgős információkat, dolgozhatnak, tanulhatnak és szörfözhetnek. Ha a webhely nem felel meg a látogató igényeinek, a webes erőforrások tulajdonosai elveszítik forgalmuk és konverzióik nagy részét.
Ez a kialakítás gazdaságosabb megoldás az okostelefonokkal és táblagépekkel rendelkező felhasználók vonzásának más módjaihoz képest. A felhasználók még nem állnak készen egy mobilalkalmazás telepítésére, mivel az plusz pénzbe kerül, és memóriaterületet foglal el a készüléken. Az Ön számára fejlesztése és feltöltése további erőforrásokat igényel. A webhely mobil és asztali verziójának azonos URL-címe pozitív hatással van a webhely népszerűsítésére a Google-ban és más keresőmotorokban.
Az ilyen típusú webes erőforrások befolyásolják a bizalmat és a vállalat versenyképességét. Az információk egy részét elrejtő kúszó felületelemek, a nem látható hatalmas képek és a képernyő szélein túlnyúló szövegek elkerülhetetlenül az oldal megtekintésének megtagadásához vezetnek. A keresőmotorok rosszabbul rangsorolják a weboldalt, a látogatók pedig más cégek webes forrásait részesítik előnyben. A szervezet azt kockáztatja, hogy elveszíti potenciális vásárlóit az információk kényelmes megtekintése és a webes erőforrásokban való navigáció nélkül.
A skinben a CSS jelölőnyelv felelős a webhelyelemek tervezéséért. Ez felelős a stílusokért, az objektumok és szövegek méretéért, az animációkért stb. Egyes webböngészők vagy azok elavult verziói azonban nem támogatják a modern funkciókat, így a webhelyek nem megfelelően jelennek meg. Nehéz a webhelyet teljesen az összes létező verzióhoz igazítani, de minél több böngésző nyitja meg az erőforrást, annál nagyobb lesz a közönsége.
A weboldal típusa közvetlen hatással van a keresőben elfoglalt pozíciójára. A keresési algoritmusok viselkedési tényezők alapján értékelik a webhelyet, így a platform hatékonysága attól függ, hogy milyen benyomást kelt, és hogy milyen könnyen használható:
- a terjedelmes képek miatti hosszú oldalbetöltés miatt a felhasználók gyorsan elhagyják az erőforrást. Az ilyen visszautasítások sértik a keresőmotorok értékelését;
- a vonzó dizájn (helyesen kiválasztott formák, arányok, betűméret és illusztrációk, színek) pozitív érzelmi reakciót vált ki, és növeli az oldalon töltött időt és annak esélyét, hogy a felhasználó a végéig elolvassa az anyagot;
- a reklámokkal és színes elemekkel túlterhelt oldal taszítja a felhasználókat;
- a rossz elrendezés csökkenti a vállalatba vetett bizalmat, így az e-kereskedelem vásárlókat veszít;
- a visszajelzési űrlap hiánya és a kitöltési nehézségek miatt az oldal bezárható;
- az adaptív szemlélet hiányát a látogatók az ügyfélszolgálat hiányaként érzékelik;
- a legtöbb internetfelhasználó különböző felbontású képernyőket használ;
- a kreatív tervezés pozitív hatással van a konverziókra.
Az oldal vizuális megjelenésének bőre befolyásolja a cég sikerét. Minden online boltnak rendelkeznie kell minden olyan tulajdonsággal, amely hasznos lehet a felhasználó számára. Az elrendezés jelentős szerepet játszik a weboldal és a cég iránti pozitív hozzáállás kialakításában, és ez kihat a promócióra. A keresőmotorokban magas pozíciót elfoglaló erőforrások nagy forgalmat és eladásokat kapnak.
A reszponzív tervezés minden olyan projekthez szükséges, amely előkelő helyet szeretne elérni a keresőkben, és nem veszít el potenciális látogatókat. Létrehozása jövedelmezőbb, mint a mobileszközöket és táblagépeket internetezésre használó közönség vonzásának alternatív módjai. Jelentős szerepet játszik a használhatóság javításában, ami az átalakításhoz szükséges.
A legjobb Zen Cart reszponzív témák a Templateog体育首页től
Az ilyen elrendezések jobb megismerése érdekében mutatunk néhány példát a Templateog体育首页ből. Ezek népszerű termékek.
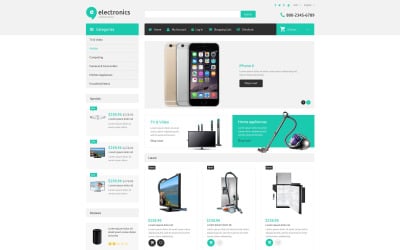
NeonCart
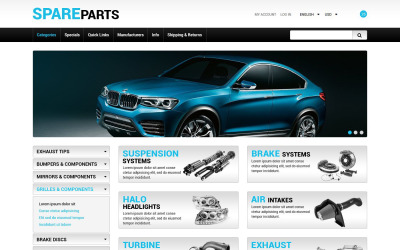
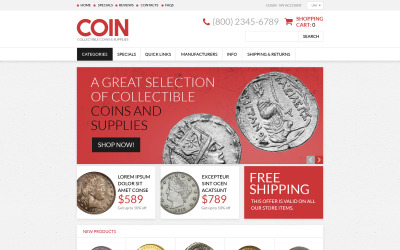
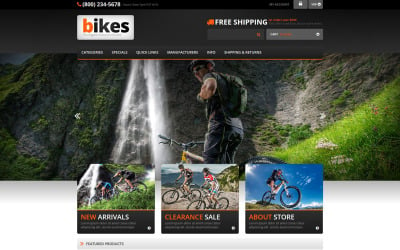
Kényelmes felület a készülékek, elektronikai cikkek, számítástechnikai eszközök, kütyük, digitális technológiák stb. webáruházának. Felhasználóbarát megjelenést kölcsönöz a kezdőlapnak. Függőleges és vízszintes menüket használ. Az első a termékkategóriákat tartalmazza, a második pedig a főoldalakat terjeszti. Az alábbiakban az új termékek, kedvezmények és értékelések találhatók. A nagy fő szalaghirdetésen található egy Vásárlás most gomb. Segít a vevő figyelmét a legjobb ajánlatra összpontosítani. És fejlécek, amelyeket a látogató widgetek segítségével jut el közösségi hálózataihoz. Megváltoztatja a pénznemet és a nyelvet is, és van egy hely, ahol megadhatja telefonszámát. Ügyeljen a termékoldalra. Kényelmes szűrővel választhatja ki egy elem attribútumait.
Háztartási cikkek
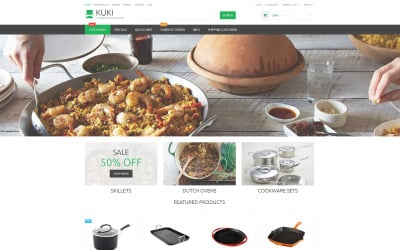
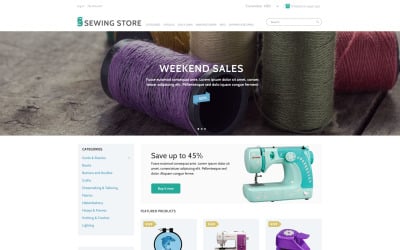
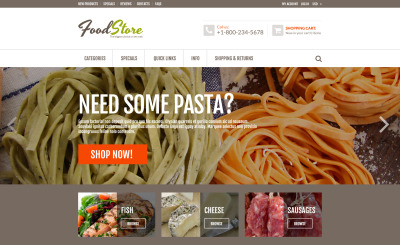
Ez a cikk tökéletes az élelmiszeriparban: éttermek, étkezdék, kávézók, kávézók, pékségek, bárok, kocsmák, konyhai felszerelések boltjai stb. Ha Ön egy szupermarket, ételt és egyedi termékeket kínál. Tartalmaz egy vízszintes mega-menüt, több szinttel, amely az Ön igényei szerint állítható. Címkéi vannak a kedvezmények jelzésére. Egyedi cikkekhez vagy a teljes gyűjteményhez használhatja őket. Ügyeljen a termékkategóriák oldalára. Kényelmes gombjai vannak a kívánt cikktípus képeivel. Ezzel megtalálod a gyűjteményt. Semmi extra nincs az oldalon. Megvan a képek és az áruk ára.
Zen Cart érzékeny sablonok videó
Zen Cart reszponzív sablonok GYIK
Hogyan válasszunk témát a Templateog体育首页ből?
Nézze meg versenytársait, és figyeljen a legjobbak terveire. Funkcionális keretrendszer kidolgozása a kész megoldás standard jellemzőinek és a további erőforrásokat igénylő testreszabások azonosításához. Válassza ki az üzlet témáját a megfelelő elrendezési szerkezettel. Ha javítania kell a kész elrendezésen, vegye fel a kapcsolatot a Templateog体育首页 csapat fejlesztőjével.
Hogyan telepítsem a témát a Templateog体育首页ből?
Töltse le a Zen Cart legújabb verzióját. Töltse fel az áruház fájljait a tárhelyére vagy a helyi szerverére. Hozzon létre egy MySQL adatbázist. Ezt a hosting vezérlőpulttal teheti meg. Válassza a Beállítás folytatása lehetőséget. Ellenőrizze a bolt telepítője által javasolt rendszerbeállításokat, végezze el a szükséges beállításokat, majd kattintson a Rendszerbeállítások mentése gombra. Töltse ki az üzlettel kapcsolatos információkat. Töltse ki a rendszergazdai adatokat és a bejelentkezési lehetőségeket az adminisztrációs panelen. Sikeresen telepítette az üzletet.
Milyen tárhelyet használhat a Zen Cart elrendezésekhez?
Ha megfelelő tárhelyet szeretne választani webáruházának, ügyeljen a kiegészítő szolgáltatásokra: a teljes funkcionalitású hosting használat próbaidőszaka; az adatbázis biztonsági mentésének képessége; több e-mail fiók támogatása különböző célokra; a levelek ellenőrzése és a spam és a rosszindulatú üzenetek elleni védelem; a webhely védelme DDoS támadások ellen; FTP hozzáférés adatbázis fájlok letöltéséhez; technikai támogatás és szerver állapotfigyelés a hét minden napján, 24 órában; kényelmes hosting adminisztrációs panel; a hasznos programok és szkriptek támogatása. A Templateog体育首页 a BlueHost és a HostPapa szolgáltatást ajánlja.
Használhat képeket a Zen Cart reszponzív elrendezéseiből a webhelyén?
Igen. Egyes gyártók lehetőséget biztosítanak demóképek használatára az Ön céljainak megfelelően. Ezt az információt a cikk leírásában ellenőrizheti.