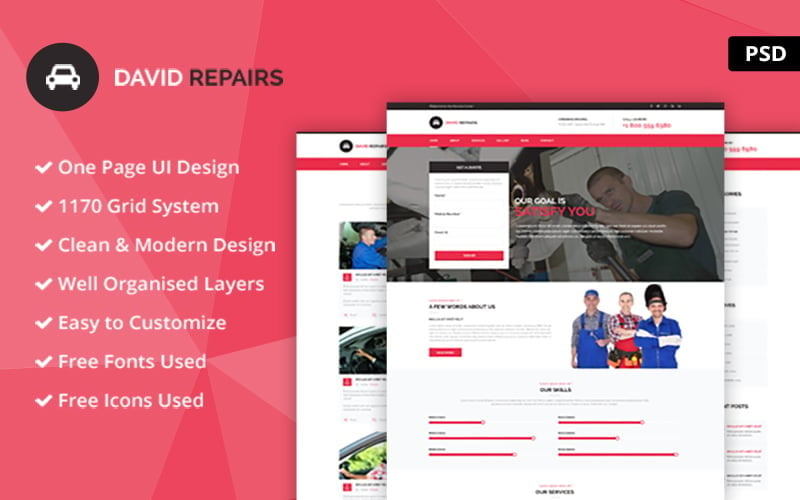
David Repairs PSD Website Template

David Repairs PSD Website Template- Single Page Template
David Repairs PSD Website Template is a clean and modern based on Bootstrap, 12 column Responsive grid Template. Which makes easier to convert this Template into responsive HTML.The package includes a variety of pages such as Home, About, Blog, Gallery, Contact Form, etc. David Repairs PSD Website Template might be a great modern solution for you.
The PSD is easy to customize, as all layers are properly arranged.
Template Features
- Single Page Template (3 Fully Layered PSD Files with Layer Styles)
- Well Organized layers makes it very easy to Customize
- More Pages (Blog, Blog Overview)
- Active and Hover stats are included
- Based on Twitter Bootstrap 12 column Responsive grid
- Guides are included in PSD
- Unique and Modern Style
- Free Google Fonts used
- Free Icon fonts used
- And more…
PSD Files Included
There are 3 PSD Files included in this Template.
- 1_Index.psd
- 2_Blog.psd
- 3_Blog_Overview.psd
Each PSD file is fully layered, named and properly grouped into different categories for easy recognization. You can easily edit the PSD file and make necessary adjustments.
Font Used
- Raleway (Google Font)
Used Icons
- FontAwesome
- Flaticon
Used images
- 123rf.com
- pixabay.com
Note: All images are just used for Preview Purpose Only. They are not part of the theme and NOT included in the final purchase files.
0 Reviews for this product
0 Comments for this product