


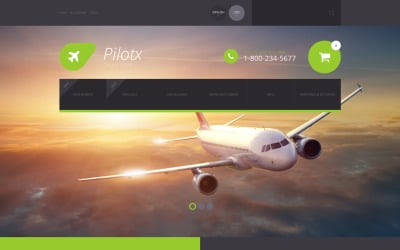
Шаблон Pilotx ZenCart от WT




Магазин игрушек ZenCart от WT

Шаблон Medic ZenCart от WT












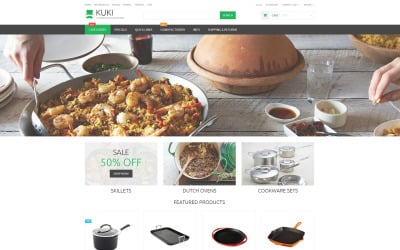
Шаблон ZenCart Food Shop от WT

NeonCart - многоцелевая тема Fashion Zen Cart от templateoption
Красивая мобильная версия для электронной коммерции с адаптивными шаблонами Zen Cart
Помните, как часто вы видели сайты, которые выглядят криво и сломанно на мобильных устройствах? Скорее всего, нет. Сегодня серфинг в Интернете рассматривается чаще всего с помощью телефона. Что нужно вашему сайту, чтобы стать удобным для вашего потенциального клиента? В этой статье мы расскажем о адаптивных шаблонах Zen Cart.
Адаптивный вариант для интернет-магазина: причины использования
Это оболочка веб-страниц для автоматической адаптации под различные размеры экранов веб-браузеров и устройств: планшетов, персональных компьютеров и смартфонов. Интерфейс сайта сохраняет эстетическую визуальность и функциональное удобство. Это способ сделать сайт привлекательным для всех пользователей сети Интернет, использующих ваш веб-ресурс с любого устройства.
Значимость адаптивного вида возросла с ростом числа пользователей, посещающих сайты с мобильных устройств. С помощью гаджетов люди совершают покупки, проверяют развлекательные сервисы, быстро получают срочную информацию, работают, учатся и занимаются серфингом в любое время и в любом месте. Если сайт не соответствует требованиям посетителя, владельцы веб-ресурсов теряют большую часть трафика и конверсий.
Такой дизайн является более экономичным вариантом по сравнению с другими способами привлечения пользователей со смартфонов и планшетов. Пользователи не готовы устанавливать мобильное приложение, так как оно стоит дополнительных денег и занимает место в памяти устройства. Для вас его разработка и наполнение потребуют дополнительных ресурсов. Одинаковый URL для мобильной и десктопной версии сайта положительно влияет на продвижение сайта в Google и других поисковых системах.
Такой тип веб-ресурса влияет на доверие и конкурентоспособность компании. Нависающие элементы интерфейса, скрывающие часть информации, огромные изображения, которые невозможно просмотреть, и текст, выходящий за пределы экрана, неизбежно приводят к отказу от просмотра сайта. Поисковые системы ранжируют сайт хуже, а посетители отдают предпочтение веб-ресурсам других компаний. Без удобного просмотра информации и навигации по веб-ресурсам организация рискует потерять потенциальных клиентов.
В skin язык разметки CSS отвечает за оформление элементов сайта. Он отвечает за стили, размеры объектов и текста, анимацию и т. д. Однако некоторые веб-браузеры или их устаревшие версии не поддерживают современные возможности, поэтому веб-сайты отображаются некорректно. Полностью адаптировать веб-сайт под все существующие версии сложно, но чем больше браузеров откроют ресурс, тем больше будет его аудитория.
Тип сайта напрямую влияет на его позицию в поисковой системе. Поисковые алгоритмы оценивают сайт на основе поведенческих факторов, поэтому эффективность вашей платформы зависит от того, какое впечатление она производит и насколько удобна в использовании:
- долгая загрузка страницы из-за громоздких изображений заставляет пользователей быстро покидать ресурс. Такие отказы вредят оценке поисковых систем;
- привлекательный дизайн (правильно подобранные формы, пропорции, размер шрифта и иллюстраций, цветовая гамма) вызывает положительный эмоциональный отклик и увеличивает время пребывания на сайте и вероятность того, что пользователь дочитает материал до конца;
- страница, перегруженная рекламой и красочными элементами, отталкивает пользователей;
- неудачная планировка снижает доверие к компании, поэтому электронная коммерция теряет клиентов;
- отсутствие формы обратной связи и сложность ее заполнения могут стать причиной закрытия сайта;
- отсутствие адаптивного вида воспринимается посетителями как отсутствие заботы о клиенте;
- большинство пользователей Интернета используют экраны с разным разрешением;
- креативный дизайн положительно влияет на конверсию.
Внешний вид страницы влияет на успешность компании. Любой интернет-магазин должен обладать всеми свойствами, которые будут полезны пользователю. Макет играет значительную роль в формировании позитивного отношения к сайту и компании, а это влияет на продвижение. Ресурсы, занимающие высокие позиции в поисковых системах, получают высокий трафик и продажи.
Адаптивный дизайн необходим любому проекту, который хочет занять высокие позиции в поисковых системах и не потерять потенциальных посетителей. Его создание выгоднее альтернативных способов привлечения аудитории, использующей мобильные устройства и планшеты для интернет-серфинга. Он играет значительную роль в повышении удобства использования, что необходимо для получения конверсии.
Лучшие адаптивные темы Zen Cart от Templateog体育首页
Чтобы лучше узнать о таких макетах, мы покажем вам несколько примеров из Templateog体育首页. Это популярные элементы.
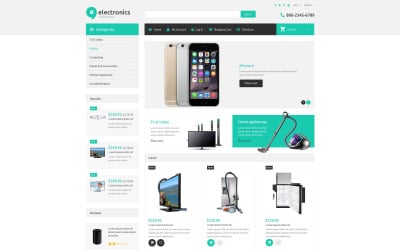
НеонКарт
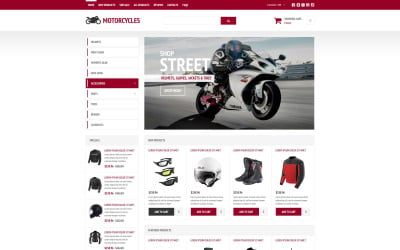
Это удобная оболочка для интернет-магазина устройств, электроники, компьютерной техники, гаджетов, цифровых технологий и т. д. Имеет удобный визуальный вид на главной странице. Вы используете вертикальное и горизонтальное меню. Первое включает категории товаров, а второе распределяет основные страницы. Ниже находятся новые товары, скидки и рейтинги. На большом главном баннере есть кнопка «Купить сейчас». Она поможет сосредоточить внимание покупателя на вашем лучшем предложении. А заголовки ваш посетитель попадает в ваши социальные сети с помощью виджетов. Также он меняет валюту и язык, и у вас есть место для размещения вашего номера телефона. Обратите внимание на страницу товара. У вас есть удобный фильтр для выбора атрибутов одного товара.
Товары для дома
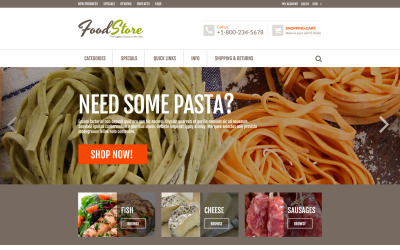
Этот товар идеально подходит для пищевой промышленности: рестораны, столовые, кафе, кофейни, пекарни, бары, пабы, магазины кухонного оборудования и т. д. Вы предлагаете блюда и отдельные продукты, если вы супермаркет. Он включает в себя горизонтальное мега-меню с несколькими уровнями, которые можно настраивать под ваши потребности. У вас есть метки для обозначения скидок. Вы используете их для отдельных товаров или для всей коллекции. Обратите внимание на страницу категорий товаров. У вас есть удобные кнопки с изображениями нужного типа товаров. С помощью них вы найдете коллекцию. На странице нет ничего лишнего. У вас есть изображение и стоимость товаров.
Видео адаптивных шаблонов Zen Cart
Часто задаваемые вопросы об адаптивных шаблонах Zen Cart
Как выбрать тему из Templateog体育首页?
Ознакомьтесь с конкурентами и обратите внимание на дизайн лучших. Разработайте функциональную структуру, чтобы определить стандартные функции готового решения и настройки, требующие дополнительных ресурсов. Выберите тему для своего магазина с подходящей структурой макета. Если вам нужно улучшить готовый макет, вы обращаетесь к разработчику из команды Templateog体育首页.
Как установить тему от Templateog体育首页?
Загрузите последнюю версию Zen Cart. Загрузите файлы магазина на свой хостинг или локальный сервер. Создайте базу данных MySQL. Это делается с помощью панели управления хостингом. Выберите Продолжить настройку. Проверьте системные настройки, предложенные установщиком магазина, внесите необходимые изменения и нажмите Сохранить системные настройки. Заполните информацию о магазине. Заполните данные администратора и параметры входа в панель администратора. Вы успешно установили магазин.
Какой хостинг можно использовать для макетов Zen Cart?
Если вы хотите выбрать подходящий хостинг для своего интернет-магазина, обратите внимание на дополнительные услуги: пробный период использования хостинга с полным функционалом; возможность резервного копирования базы данных; поддержка нескольких почтовых аккаунтов для разных целей; проверка почты и защита от спама и вредоносных сообщений; защита сайта от DDoS-атак; FTP-доступ для загрузки файлов базы данных; техническая поддержка и мониторинг состояния сервера 24/7; удобная панель администрирования хостинга; поддержка полезных программ и скриптов. Templateog体育首页 рекомендует вам BlueHost и HostPapa.
Можно ли использовать изображения из адаптивных макетов Zen Cart для вашего сайта?
Да. Некоторые поставщики предоставляют возможность использовать демонстрационные изображения для ваших целей. Вы проверяете эту информацию в описании товара.