


Pilotx ZenCart від WT



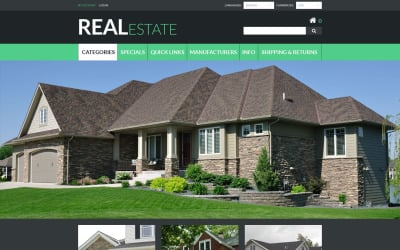
Шаблон ZenCart з нерухомості від WT

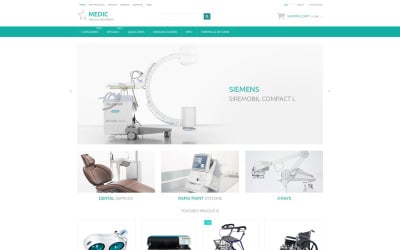
Medic ZenCart від WT



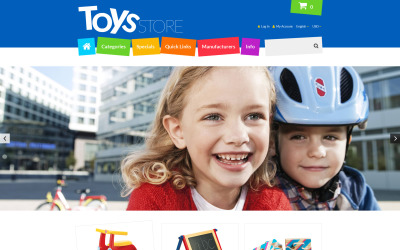
Магазин іграшок ZenCart від WT

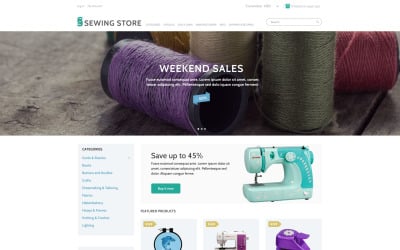
Швейні Marketplace ZenCart від WT





Антикварний магазин ZenCart від WT

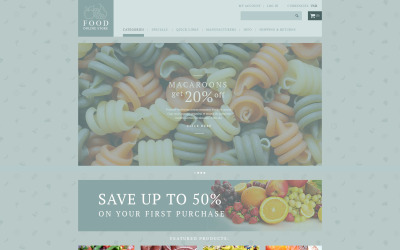
Продовольчий магазин ZenCart від WT




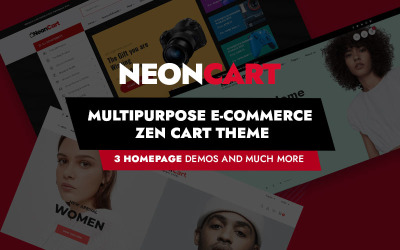
NeonCart - багатоцільова модна тема Zen Cart від templateoption
Чудова мобільна версія для електронної комерції з адаптивними шаблонами Zen Cart
Пам’ятаєте, як часто ви бачили веб-сайти, які виглядали кривими та зламаними на мобільних пристроях? Швидше за все ні. Сьогодні все частіше вважають, що серфінг в Інтернеті здійснюється за допомогою телефону. Що потрібно, щоб ваш сайт став зручним для потенційного клієнта? У цій статті ми розповімо про адаптивні шаблони zen cart.
Чуйний варіант для Інтернет-магазину: причини використання
Це оболонка веб-сторінок для автоматичної адаптації до різних розмірів екрана веб-браузерів і пристроїв: планшетів, персональних комп’ютерів і смартфонів. Інтерфейс сайту зберігає естетичну візуальну та функціональну зручність. Це спосіб зробити сайт привабливим для всіх користувачів Інтернету, які використовують ваш веб-ресурс з будь-якого пристрою.
Важливість адаптивного перегляду зросла зі зростанням кількості користувачів, які відвідують сайти через мобільні пристрої. З гаджетами люди роблять покупки, перевіряють розважальні послуги, швидко отримують термінову інформацію, працюють, навчаються та займаються серфінгом у будь-який час і в будь-якому місці. Якщо веб-сайт не відповідає вимогам відвідувача, власники веб-ресурсів втратять більшу частину трафіку та конверсій.
Такий дизайн є більш економним варіантом порівняно з іншими способами залучення користувачів за допомогою смартфонів і планшетів. Користувачі не готові встановлювати мобільний додаток, оскільки це коштує додаткових грошей і займає місце на пристрої. Для вас його розробка і наповнення потребуватимуть додаткових ресурсів. Однакова URL-адреса для мобільної та десктопної версії сайту позитивно впливає на просування сайту в Google та інших пошукових системах.
Цей тип веб-ресурсу впливає на довіру та конкурентоспроможність компанії. Повзучі елементи інтерфейсу, які приховують частину інформації, величезні зображення, які неможливо переглянути, текст, що виходить за межі екрана, неминуче призводять до відмови у перегляді сайту. Пошукові системи оцінюють сайт гірше, а відвідувачі віддають перевагу веб-ресурсам інших компаній. Без зручного перегляду інформації та навігації по веб-ресурсах організація ризикує втратити потенційних клієнтів.
У скіні за дизайн елементів сайту відповідає мова розмітки CSS. Це відповідає за стилі, розміри об’єктів і тексту, анімацію тощо. Однак деякі веб-браузери або їх застарілі версії не підтримують сучасні функції, тому веб-сайти мають некоректне відображення. Повністю адаптувати сайт до всіх існуючих версій складно, але чим більше браузерів відкриває ресурс, тим більше буде його аудиторія.
Тип сайту безпосередньо впливає на його позицію в пошуковій системі. Алгоритми пошуку оцінюють сайт на основі поведінкових факторів, тому ефективність вашої платформи залежить від враження, яке вона справляє, і зручності використання:
- тривале завантаження сторінки через об'ємні зображення змушує користувачів швидко залишати ресурс. Такі відмови шкодять оцінці пошукових систем;
- привабливий дизайн (правильно підібрані форми, пропорції, розмір шрифту та ілюстрацій, кольори) викликає позитивний емоційний відгук і збільшує час перебування на сайті та шанс дочитати матеріал до кінця;
- перевантажена рекламою та кольоровими елементами сторінка відштовхує користувачів;
- погана верстка знижує довіру до компанії, тому електронна комерція втрачає клієнтів;
- відсутність форми зворотного зв'язку і складність її заповнення може стати причиною закриття сайту;
- відсутність адаптивного погляду сприймається відвідувачами як недостатня турбота про клієнтів;
- більшість користувачів Інтернету використовують екрани різної роздільної здатності;
- креативний дизайн позитивно впливає на конверсію.
Візуальний вигляд сторінки впливає на успіх компанії. Будь-який інтернет-магазин повинен мати всі властивості, які будуть корисні користувачеві. Макет відіграє значну роль у створенні позитивного ставлення до сайту та компанії, а це впливає на просування. Ресурси, які займають високі позиції в пошукових системах, отримують високу відвідуваність і продажі.
Адаптивний дизайн необхідний будь-якому проекту, який хоче займати високі позиції в пошукових системах і не втрачати потенційних відвідувачів. Його створення вигідніше альтернативних способів залучення аудиторії, яка використовує мобільні пристрої та планшети для інтернет-серфінгу. Це відіграє значну роль у покращенні зручності використання, що необхідно для отримання конверсії.
Найкращі адаптивні теми Zen Cart від Templateog体育首页
Щоб краще дізнатися про такі макети, ми покажемо вам кілька прикладів із Templateog体育首页. Це популярні предмети.
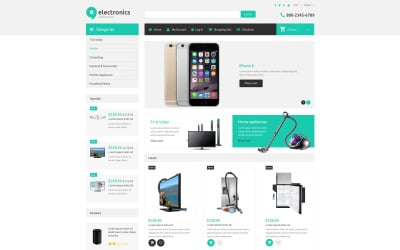
NeonCart
Зручний скін для інтернет-магазину пристроїв, електроніки, комп’ютерної техніки, гаджетів, цифрових технологій тощо. Він має зручний візуальний вигляд на головній сторінці. Ви використовуєте вертикальне та горизонтальне меню. Перший включає товарні категорії, а другий розподіляє основні сторінки. Нижче представлені новинки, знижки та рейтинги. На великому головному банері є кнопка «Купити». Це допоможе сконцентрувати увагу покупця на вашій найкращій пропозиції. А заголовки ваш відвідувач потрапляє у ваші соціальні мережі за допомогою віджетів. Він також змінює валюту та мову, і ви маєте місце, де розмістити свій номер телефону. Зверніть увагу на сторінку товару. У вас є зручний фільтр для вибору атрибутів одного товару.
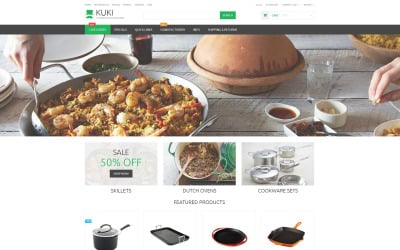
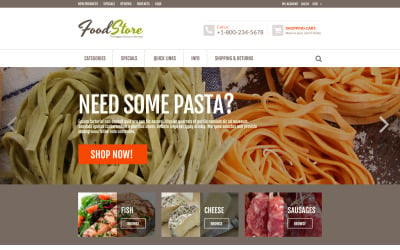
Посуд
Цей товар ідеально підходить для харчової промисловості: ресторани, їдальні, кафе, кав'ярні, пекарні, бари, паби, магазини кухонного обладнання тощо. Ви пропонуєте страви та окремі продукти, якщо ви супермаркет. Він містить горизонтальне мега-меню з кількома рівнями, які можна налаштувати відповідно до ваших потреб. У вас є ярлики для позначення знижок. Ви використовуєте їх для окремих речей або цілої колекції. Зверніть увагу на сторінку категорій товарів. У вас є зручні кнопки із зображеннями потрібного виду предметів. З цим ви знайдете колекцію. На сторінці немає нічого зайвого. Ви маєте зображення та вартість товарів.
Відео з адаптивними шаблонами Zen Cart
Поширені запитання щодо адаптивних шаблонів Zen Cart
Як вибрати тему з Templateog体育首页?
Перевірте своїх конкурентів і зверніть увагу на дизайни найкращих. Розробіть функціональну структуру для визначення стандартних функцій готового рішення та налаштувань, які потребують додаткових ресурсів. Виберіть тему для свого магазину з відповідною структурою макета. Якщо вам потрібно вдосконалити готовий макет, ви звертаєтеся до розробника з команди Templateog体育首页.
Як встановити тему з Templateog体育首页?
Завантажте останню версію Zen Cart. Завантажте файли магазину на свій хостинг або локальний сервер. Створіть базу даних MySQL. Ви робите це за допомогою панелі керування хостингом. Виберіть Продовжити налаштування. Перевірте налаштування системи, запропоновані інсталятором магазину, внесіть необхідні налаштування та натисніть «Зберегти налаштування системи». Заповніть інформацію про магазин. Заповніть дані адміністратора та параметри входу в панель адміністратора. Ви успішно встановили магазин.
Який хостинг можна використовувати для макетів Zen Cart?
Якщо ви хочете підібрати відповідний хостинг для свого інтернет-магазину, зверніть увагу на додаткові послуги: пробний період використання хостингу з повним функціоналом; можливість резервного копіювання бази даних; підтримка кількох облікових записів електронної пошти для різних цілей; перевірка пошти та захист від спаму та шкідливих повідомлень; захист сайту від DDoS-атак; FTP доступ для завантаження файлів бази даних; технічна підтримка та моніторинг стану серверів 24/7; зручна панель адміністрування хостингу; підтримка корисних програм і скриптів. Templateog体育首页 рекомендує вам BlueHost і HostPapa.
Чи можете ви використовувати зображення з адаптивних макетів Zen Cart для свого веб-сайту?
так Деякі постачальники надають можливість використовувати демонстраційні зображення для ваших цілей. Ви перевіряєте цю інформацію в описі товару.